
Medicine at Michigan
DESIGN, ART DIRECTION, WEB DESIGN︎
Complete redesign and relaunch of Medicine at Michigan, a print- and web-based publication for the University of Michigan’s medical school and hospitals (UMHS). A revamped story architecture and updated look re-establish the magazine as UMHS’ international ambassador, connecting its people, science and discoveries to the global community.


Cover Strategy Previous covers suffered from a multitude of dated design choices. The new strategy utilizes a simpler and more direct design, building a consistent framework for title and story previews while allowing for flexibility to use photographic, narrative, and concept-based images.

Type & color palettes Importance was placed on finding a dynamic visual language for the publication without too far removing it from the university. The solution came by building a versatile font and color library — some taken directly from the school's brand guidelines, other simply inspired by them — that feels at once unique and familiar to readers.

















Features Various designs for the redesign launch and subsequent issues.

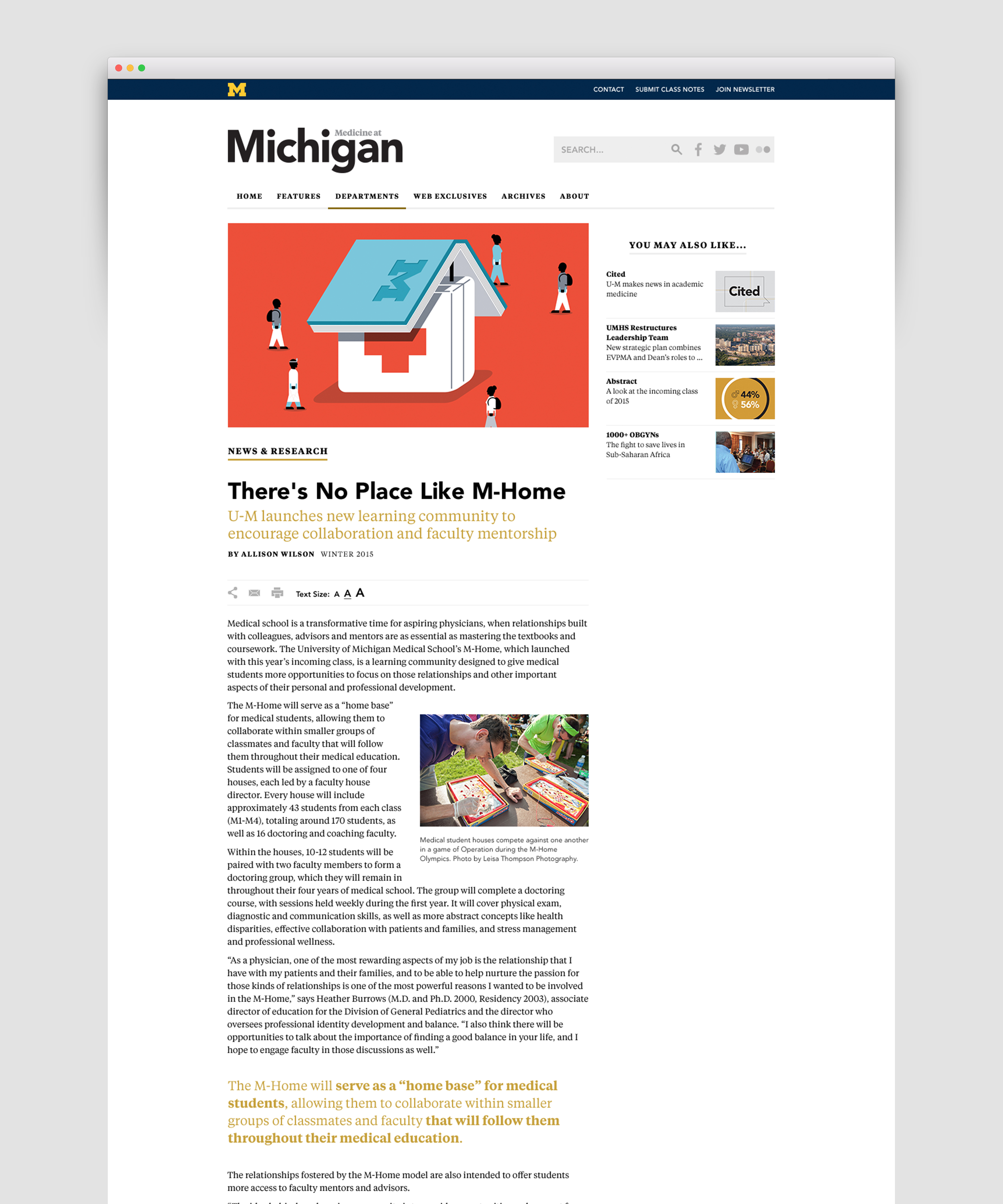
Website The magazine's website was completely overhauled to form a cohesive experience across all platforms, as well as make it easier for readers to explore and share web-exclusive and archived content.



Completed while employed at B. Creative Group (BCG); Editor: Patrick Cliff; Creative Direction: Greg Bennett, Co-designer: Sarah Yeager